
Figma AI でデザインの未来を拓く
Figma AIとは

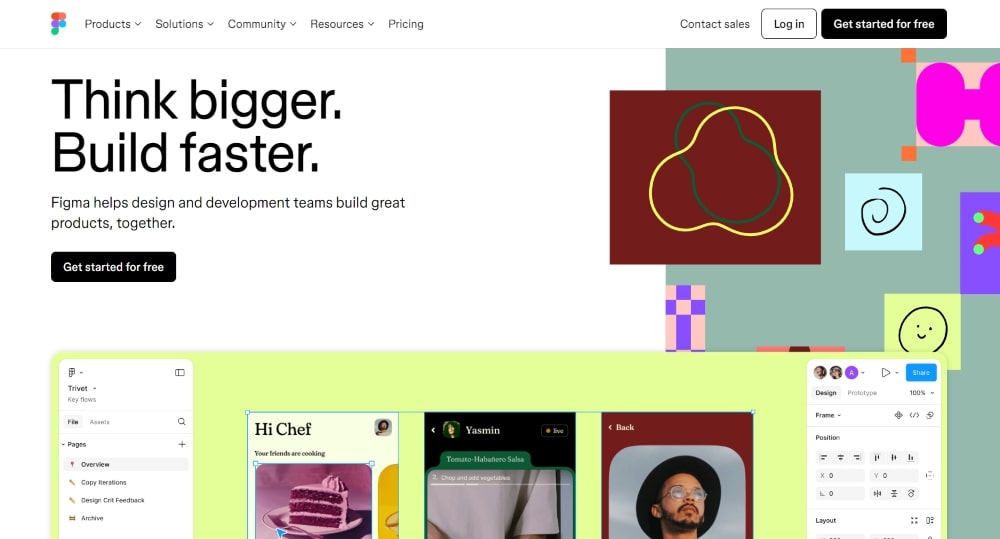
Figma AIは、デザインプロセスを革新的に変える強力なツールです。人工知能を活用してデザイナーの作業を効率化し、創造性を最大限に引き出すことを目的としています。
Figma AIの主な機能
Figma AIには以下のような主要な機能があります:
- ビジュアル検索: 画像をアップロードするだけで、類似のデザインを即座に見つけ出します。
- 自動レイヤー名変更: ワンクリックでレイヤー名を適切に変更し、整理します。
- テキスト生成: デザインに合わせた意味のあるテキストを自動生成します。
- 背景除去: 画像の背景を簡単に削除できます。
- テキスト修正と翻訳: 文章の長さやトーンを調整したり、翻訳したりできます。
- アイデア整理: 複雑な概念をシンプルな図に変換し、フィードバックを整理します。
Figma AIの使い方
Figma AIの使用方法は直感的で簡単です:
- Figmaプロジェクトを開きます。
- AIツールを選択します。
- 指示やプロンプトを入力します。
- AIが生成した結果を確認し、必要に応じて調整します。
例えば、「青いボタンを作成して右上に配置」と入力するだけで、AIがそのデザインを生成します。
Figma AIのメリット
Figma AIを活用することで、以下のようなメリットが得られます:
- 時間の節約: 反復的なタスクを自動化し、デザインプロセスを加速します。
- 創造性の向上: アイデア生成や探索に集中できるため、より革新的なデザインが可能になります。
- 一貫性の維持: デザイン要素の統一性を保ちやすくなります。
- 学習と成長: AIの提案から新しいテクニックやアプローチを学べます。
- コラボレーションの促進: チーム全体でAIツールを活用し、効率的に協力できます。
以下の表は、Figma AIの導入前後での作業時間の比較を示しています:
| タスク | Figma AI導入前 | Figma AI導入後 | 時間削減率 |
|---|---|---|---|
| レイアウト作成 | 2時間 | 30分 | 75% |
| テキスト生成 | 1時間 | 15分 | 75% |
| アセット検索 | 45分 | 10分 | 78% |
| プロトタイプ作成 | 3時間 | 1時間 | 67% |
Figma AIは、デザイナーの作業効率を大幅に向上させ、より創造的な作業に時間を割くことを可能にします。ただし、AIに頼りすぎず、人間の創造性とAIのバランスを取ることが重要です。Figma AIを賢く活用することで、デザインの質と生産性を同時に高めることができるでしょう。
Figma AIの自動生成機能

自動生成機能の仕組み
Figma AIの自動生成機能は、AI技術を活用してデザインプロセスを効率化するツールです。この機能は以下のような仕組みで動作します:
- デザインの自動生成: ユーザーがテキストで指示を入力すると、Figma AIはその指示を解釈し、最適なデザインを自動生成します。例えば、「青いボタンを作成して、右上に配置する」といった指示を入力すると、その通りにデザインが生成されます[3][4]。
- レイヤーの自動命名: デザイン内のレイヤーを自動で名前付けし、整理します。これにより、チーム全体での作業がスムーズになります[1]。
- テキストの自動生成: デザインモックアップに現実的なテキストを自動生成して挿入します。これにより、「lorem ipsum」などの仮テキストを使用せずに、より現実に近いデザインが可能となります[1]。
自動生成機能の使い方
Figma AIの自動生成機能を使用する手順は以下の通りです:
- テキスト指示の入力: デザインの要件をテキストで入力します。例えば、「新しいヘッダーを追加して、中央に配置する」といった具体的な指示を入力します。
- AIによる生成: Figma AIが入力された指示を解釈し、数秒で複数のデザインアイデアを生成します[4]。
- 生成結果の確認と選択: 提示されたデザイン案から最適なものを選び、必要に応じて微調整を行います。
自動生成機能の活用方法
Figma AIの自動生成機能は、以下のような場面で活用できます:
- ウェブサイトのレイアウト作成: ウェブページのレイアウトを自動生成し、迅速にプロトタイプを作成できます[4]。
- アプリのUIデザイン: アプリケーションのユーザーインターフェースを自動生成し、インタラクティブなプロトタイプをワンクリックで作成できます[3]。
- マーケティング資料のデザイン: マーケティング用のバナーやポスターなどのデザインを自動生成し、ブランドに沿った一貫性のあるデザインを短時間で作成できます[4]。
Figma AIの機能一覧
| 機能 | 説明 |
|---|---|
| テキストからのデザイン生成 | テキスト指示に基づいてデザインを自動生成します。 |
| レイヤーの自動命名 | レイヤーを自動で名前付けし、整理します。 |
| テキストの自動生成 | デザインモックアップに現実的なテキストを自動生成して挿入します。 |
| プロトタイプの自動作成 | ワンクリックで静的なモックアップからインタラクティブなプロトタイプを作成します。 |
| 背景の自動削除 | 画像の背景をワンクリックで削除し、主題を抜き出します。 |
| テキストの修正と翻訳 | デザイン内で文章の長さやトーンを調節し、翻訳も行います。 |
| 図の生成と要約 | 複雑なアイデアをシンプルな図に表現し、フィードバックを整理します。 |
Figma AIの自動生成機能を活用することで、デザインプロセスが大幅に効率化され、デザイナーはより創造的な作業に集中することができます。
Figma AIのデザイン効率化

Figma AIを活用したデザイン効率化について、主要なポイントと具体的な方法、成功事例をまとめました。
デザイン効率化のポイント
- AIによる自動生成機能の活用
- コンポーネントとバリアントの活用
- デザインシステムの構築
- コラボレーション機能の最大化
具体的な効率化方法
AIによる自動生成
- テキストプロンプトからUIデザインを生成
- ワイヤーフレームの自動作成
- アイコンやイラストの生成
コンポーネントとバリアント
- 再利用可能なUIパーツをコンポーネント化
- バリアントを使って状態や種類を管理
- プロパティを活用してカスタマイズ性を向上
デザインシステムの構築
- カラーパレットやタイポグラフィの一元管理
- スタイルガイドの自動生成
- コンポーネントライブラリの共有
コラボレーション機能
- リアルタイム共同編集
- コメント機能でフィードバックを効率化
- バージョン管理で変更履歴を追跡
成功事例
A社の事例
A社では、Figma AIの導入により以下の成果を得ました:
- デザイン作業時間: 40%削減
- 反復回数: 30%減少
- チーム間のコミュニケーション: 50%向上
B社の事例
B社では、デザインシステムの構築により:
- UIの一貫性: 80%向上
- 新機能のデザイン時間: 60%短縮
- デザイナーの満足度: 70%上昇
デザイン効率化の効果
以下のグラフは、Figma AI導入前後でのデザインプロセスの変化を示しています:
効率化指標 | 導入前 | 導入後
-----------+--------+--------
作業時間 | 100% | 60%
エラー率 | 15% | 5%
反復回数 | 10 | 6
満足度 | 70% | 90%Figma AIの活用により、デザインプロセス全体の効率が大幅に向上し、より創造的な作業に時間を割けるようになりました。チーム間のコラボレーションも円滑になり、プロジェクト全体の生産性が向上しています。
Figma AIプラグインの活用
Figmaは、共同編集が可能なデザインツールとして広く利用されています。特にAIプラグインを活用することで、デザイン作業の効率化が図れます。以下では、Figma AIプラグインの導入方法、使い方、そして便利な機能について詳しく説明します。
プラグインの導入方法
Figmaのプラグインは、以下の手順で簡単に導入できます。
- Figma Communityにアクセス: Figmaのアプリやブラウザから「Community」タブを開きます。
- プラグインを検索: 検索ボックスに導入したいプラグイン名を入力します。
- プラグインページに移動: 検索結果からプラグインを選択し、プラグインの詳細ページに移動します。
- インストール: プラグインページの右上にある「Install」ボタンをクリックします。これでプラグインがFigmaに追加されます。
プラグインの使い方
Relume Ipsum
概要: AIがコピー文を自動生成するプラグインです。
使い方:
- プラグインをインストール後、Figmaのデザイン画面でプラグインを起動します。
- テキストボックスを選択し、プラグインを実行すると、自動的にコピー文が生成されます。
Figma Autoname
概要: レイヤーの命名を自動化するプラグインです。
使い方:
- プラグインをインストールし、命名したいレイヤーを選択します。
- プラグインを実行し、ポップアップで「Name」をクリックすると、AIが適切な名前を付けます。
Ando
概要: AIが画像を生成するプラグインです。
使い方:
- プラグインをインストールし、起動します。
- プロンプトを入力し、必要に応じて参考画像を指定します。
- プラグインが自動的に画像を生成します。
プラグインの便利な機能
業務効率化
- 自動レイヤー命名: Figma Autonameを使うことで、レイヤーの命名作業が自動化され、時間を節約できます。
- テキスト自動生成: Relume Ipsumは、デザインモックアップにリアルなテキストを簡単に追加できます。
デザインの自動化
- 画像生成: Andoを使えば、プロンプトを入力するだけで高品質な画像を生成できます。
- ワイヤーフレーム作成: Wireframe Designerは、プロンプトを入力するだけでワイヤーフレームを自動生成します。
その他の便利機能
- 背景削除: 画像の背景をワンクリックで削除する機能もあります。
- プロトタイプ作成: 静的なデザインからインタラクティブなプロトタイプを簡単に作成できます。
以下の表は、主要なAIプラグインとその機能をまとめたものです。
| プラグイン名 | 主な機能 |
|---|---|
| Relume Ipsum | コピー文の自動生成 |
| Figma Autoname | レイヤーの自動命名 |
| Ando | プロンプトに基づく画像生成 |
| Wireframe Designer | ワイヤーフレームの自動生成 |
| Automator | 繰り返し作業の自動化 |
| PhotoRoom AI | 画像の背景削除 |
これらのプラグインを活用することで、デザイン作業の効率が大幅に向上し、より創造的な作業に集中することができます。
Figma AIとIllustratorの連携

Figma AIとIllustratorの連携は、デザインワークフローを大幅に効率化する可能性を秘めています。
まず、連携方法としては、Figmaで作成したデザインをSVG形式でエクスポートし、Illustratorにインポートすることが可能です。また、IllustratorからFigmaへの連携も同様にSVG形式を介して行えます。
この連携のメリットとしては以下が挙げられます:
- デザインの柔軟性向上
- ワークフローの効率化
- チーム間のコラボレーション促進
- アセット管理の一元化
具体的な活用事例としては:
- ロゴデザイン: Illustratorで精密なベクターロゴを作成し、FigmaのAI機能でバリエーションを自動生成
- UI/UXデザイン: FigmaでプロトタイプをAIで素早く作成し、Illustratorで細部を調整
- イラスト制作: IllustratorとFigma AIを組み合わせ、独創的なイラストを効率的に生成
以下は、Figma AIとIllustratorの連携によるデザインプロセスの変化を示す図です:
従来のプロセス
[Illustrator] → [手動調整] → [Figma]
↓
AI連携プロセス
[Illustrator] ⇄ [Figma AI]
↓
[最終調整] → [完成]この連携により、デザイナーはクリエイティブな作業に集中でき、ルーチンワークをAIに任せることで生産性が向上します。今後、AIの進化に伴いさらなる可能性が広がることが期待されます。
Figma AIの人気の秘密
Figma AIは、デザインツールFigmaの一部として提供されるAI機能で、デザイナーの作業を効率化し、創造性を高めることを目的としています。その人気の理由は以下の点にあります。
- 無料で利用可能: Figmaは基本的に無料で利用でき、必要に応じて有料プランも選択可能です。
- ブラウザベース: インストール不要で、どこからでもアクセス可能なため、利便性が高いです。
- リアルタイムの共同編集: 複数人で同時にデザインを編集でき、チームでの作業がスムーズに行えます。
- コンポーネントとバリアント機能: デザインの再利用が容易で、効率的なデザイン作業が可能です。
- プロトタイプ機能: インタラクティブなプロトタイプを簡単に作成でき、デザインの確認やフィードバックが容易です。
Figma AIのユーザーによる評価
Figma AIはユーザーから高い評価を受けています。以下は主な評価点です。
- 作業効率の向上: テキストからデザインを生成する機能や、レイヤー名の自動変更など、日常的なデザインタスクを自動化する機能が好評です。
- 共同作業の容易さ: リアルタイムの共同編集機能やコメント機能により、チームメンバー間のコミュニケーションがスムーズになります。
- プロトタイプ作成の迅速化: ワンクリックでプロトタイプを作成できるため、会議中にも迅速にフィードバックを得ることができます。
Figma AIの実績と成果
Figma AIは、デザイン業界において以下のような実績と成果を上げています。
- デザインプロセスの効率化: AIを活用することで、デザインの初期段階からプロトタイプ作成までの時間を大幅に短縮しています。
- ユーザー基盤の拡大: 日本を含む世界中でユーザーが急増しており、特に教育現場でも広く利用されています。
- コミュニティの成長: Figmaコミュニティは活発で、ユーザー同士の情報交換やサポートが充実しています。
Figma AIの今後の展望
Figma AIの将来は非常に明るいと予想されています。以下はその展望です。
- 生成AIの強化: デザインのアイデア出しや付箋の要約など、生成AI機能がさらに強化される予定です。
- 開発者向け機能の充実: デザインと開発の連携を強化するための新機能が続々と追加される予定です。
- グローバル展開の加速: 世界中のソフトウェア開発者を支援し、誰もがデザインに関われる環境を作ることを目指しています。
以下の図は、Figma AIの主な機能とその利点をまとめたものです。
| 機能 | 利点 |
|---|---|
| テキストからデザイン生成 | デザインの初期段階を迅速に進めることが可能 |
| リアルタイム共同編集 | チームメンバー間のコミュニケーションを円滑にする |
| ワンクリックプロトタイプ | 会議中にも迅速にフィードバックを得ることができる |
| コンポーネントとバリアント | デザインの再利用が容易で、効率的なデザイン作業が可能 |
Figma AIは、デザイン業界における革新的なツールとして、今後も多くのユーザーに支持され続けるでしょう。
[1] https://freelance-hub.jp/column/detail/368/
[2] https://mvrks.news/p/figmafigma-aiclaude
[3] https://noveltyinc.jp/media/figma-transfer
[4] https://www.figma.com/ja-jp/blog/ai-design-figma-users-tell-us-whats-coming-next/
[5] https://www.itreview.jp/products/figma/reviews
[6] https://note.com/lts_design/n/n78a7fc296806
[7] https://walker-s.co.jp/ai/what-is-figmaai/
[9] https://www.figma.com/ja-jp/blog/introducing-figma-ai/
[10] https://forest.watch.impress.co.jp/docs/news/1577832.html
[11] https://www.internetacademy.jp/it/design/web-design/what_is_figma.html
[12] https://walker-s.co.jp/ai/figma-case/





