
Figma AIデザインの技術的な内容とそのメリット

Figma AIデザインは、デザインプロセスを革新し、クリエイターの生産性を飛躍的に向上させる先進的なツールです。その基本機能と活用方法、そしてメリットについて詳しく見ていきましょう。
基本機能
Figma AIデザインの中核となる機能は、デザインプロセスの自動化と創造性の促進です。主な機能には以下のようなものがあります:
- 自動レイアウト調整
- カラーパレット提案
- UI要素の自動生成
- アイコン作成支援
- テキスト生成と編集
これらの機能により、デザイナーは反復的な作業から解放され、より創造的な側面に集中できるようになります。
自動生成機能の活用
Figma AIの自動生成機能は、デザインワークフローを大幅に効率化します:
- UI要素の即時作成:ボタン、フォーム、ナビゲーションバーなどの基本的なUI要素を瞬時に生成できます。
- アイコンデザイン:簡単な説明から、プロジェクトに合わせたカスタムアイコンを自動生成します。
- レイアウト提案:与えられた要素を基に、最適なレイアウトを自動的に提案します。
- スタイルの一貫性維持:プロジェクト全体で一貫したデザインスタイルを自動的に適用します。
これらの機能を活用することで、デザイナーはアイデアを素早くプロトタイプ化し、イテレーションのサイクルを短縮できます。
プラグインによる拡張機能
Figma AIの機能は、様々なプラグインによってさらに拡張されます:
- Genius: 高度な画像編集と生成機能を提供
- Ando: デザインシステムの自動生成と管理をサポート
- Magic Icon: AIを使用したカスタムアイコンの作成
- AI Image Generator: テキスト入力から画像を生成
これらのプラグインを組み合わせることで、Figma AIの可能性は無限に広がります。
メリット
- 時間効率の向上: 反復的なタスクの自動化により、プロジェクト全体の所要時間が短縮されます。
- 創造性の促進: AIがルーチンワークを担当することで、デザイナーはより創造的な作業に集中できます。
- 一貫性の維持: デザインシステムの自動適用により、プロジェクト全体で一貫したルックアンドフィールを維持できます。
- 迅速なプロトタイピング: アイデアを素早く視覚化し、クライアントやステークホルダーとのコミュニケーションを円滑にします。
- 学習曲線の緩和: 初心者でも高品質なデザインを作成できるため、チーム全体のスキルレベルが向上します。
Figma AIデザインは、デザイナーの創造性を解放し、より効率的で革新的なデザインプロセスを実現する強力なツールです。適切に活用することで、デザインの質と量の両面で大きな飛躍が期待できます。
Figma AIデザインの操作方法とユーザビリティ

Figma AIデザインの操作方法とユーザビリティについて、主に付箋機能を中心に解説します。
データの効率的な活用
Figma AIを活用することで、デザインプロセスを大幅に効率化できます。AIが自動的にレイアウトを調整したり、色の提案を行ったりすることで、クリエイターの創造性を最大限に引き出すことができます。
特に注目すべきは、AIによる自動生成機能です。UI要素やアイコンを即座に作成できるため、デザインの一貫性を保ちながら、作業スピードを向上させることができます。
画像指定機能の活用
Figma AIの画像指定機能を使うことで、デザインに自動的に含める視覚要素を指定できます。これにより、ビジュアルコンテンツの一貫性と品質を維持しやすくなります。例えば、ブランドのロゴや特定の画像を常に含めるよう設定することで、デザインの統一感を保つことができます。
付箋機能の活用法
Figma AIデザインにおける付箋機能は、アイデアの整理やフィードバックの収集に非常に有用です。以下に主な活用方法を紹介します:
- アイデアの視覚化:ブレインストーミングセッションで生まれたアイデアを付箋に記録し、視覚的に整理できます。
- フィードバックの収集:デザインに対するコメントや提案を付箋で集めることで、改善点を明確に把握できます。
- タスク管理:プロジェクトのタスクを付箋で表現し、進捗状況を視覚的に管理できます。
- 情報の分類:AIを使って付箋を自動的に分類し、テーマごとにグループ化することができます。
- 要約機能:多数の付箋の内容をAIが自動的に要約し、key pointsを抽出できます。
さらに、FigJam AIを使用することで、付箋の並べ替えや要約をより効率的に行うことができます。例えば、選択した付箋をテーマごとに自動分類したり、内容を要約して新しいオブジェクトを作成したりすることが可能です。
以下の表は、Figma AIの付箋機能の主な特徴をまとめたものです:
| 機能 | 説明 |
|---|---|
| 自動分類 | AIが付箋の内容を分析し、テーマごとに自動的に分類 |
| 要約生成 | 複数の付箋の内容をAIが要約し、key pointsを抽出 |
| リアルタイム共同編集 | チームメンバーと同時に付箋を編集・整理可能 |
| カスタマイズ | 色や形状を自由に変更可能 |
| リンク機能 | 付箋同士や他のオブジェクトとリンク付け可能 |
これらの機能を活用することで、デザインプロセスの効率化とチーム内のコミュニケーション向上を図ることができます。Figma AIデザインの付箋機能は、単なるメモツールを超えて、創造的な作業を支援する強力なツールとなっています。
Figma AIデザインの導入と活用事例の紹介

導入と最新機能
Figmaは、AI技術を活用してデザインプロセスを効率化するための新しいツールを導入しています。これには以下のような機能が含まれます:
- ビジュアル検索:画像をアップロードするだけで類似デザインを即座に検索可能。
- レイヤー名の自動変更:整理整頓が一瞬で完了。
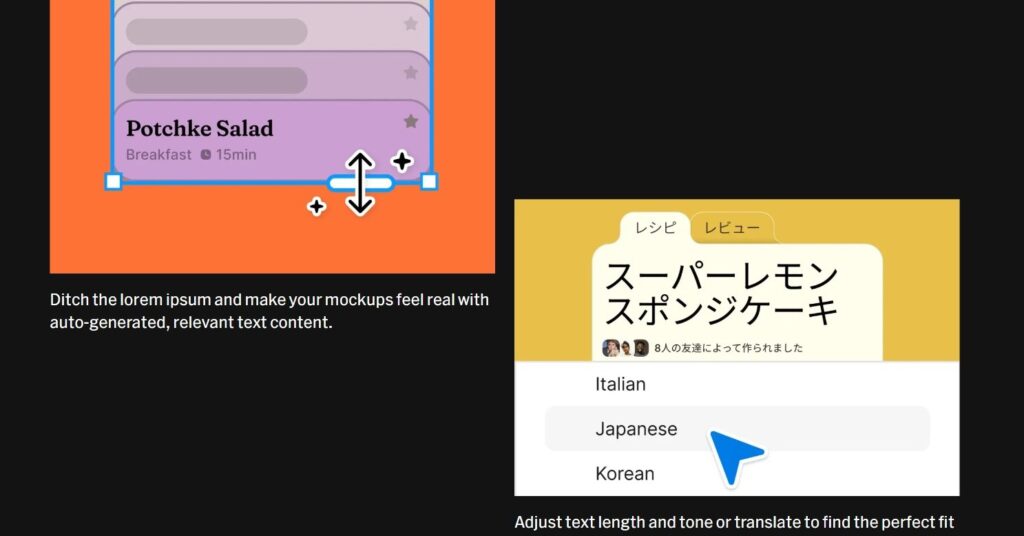
- テキストの生成と修正:リアルなコピーを生成し、テキストの修正や書き直しが可能。
- プロトタイプの自動配線:ワンクリックでプロトタイプを作成。
- ダミーテキストの生成:クリエイティブな作業に集中できるようサポート。
これらの機能により、デザイナーはより迅速かつ効率的に作業を進めることができます。
デザイナーの評価
Figma AIに対するデザイナーの評価は概ね好評です。特に以下の点が評価されています:
- クリエイティブブロックの解消:AIがアイデアを提供し、デザイナーの創造性をサポート。
- 時間の節約:自動化されたタスクにより、デザイナーはより重要な作業に集中できる。
- 高品質なアウトプット:AIの提案を基に、より高品質なデザインを短時間で作成可能。
一方で、AI依存にならないよう注意が必要との声もあり、最終的な判断や創造性はデザイナー自身が担うべきだとされています。
イラストレーターとの連携
FigmaはAdobe Illustratorとの連携も強化しており、Illustratorファイル(.aiファイル)をFigmaで開くことができるプラグインが提供されています。これにより、Illustratorで作成したベクターデータをFigmaで簡単に編集・共有できるようになりました。
業務効率化と変化の影響
Figma AIの導入により、業務効率化が大幅に進んでいます。具体的な事例として以下が挙げられます:
- Vodafone社:FigmaとFigJamを導入し、製品の市場投入期間を短縮。
- Vanguard社:設計を50%高速化。
- Groww社:ユーザーの投資を簡素化。
- SafetyCulture社:部門を超えて顧客志向文化を形成。
これらの事例からもわかるように、Figma AIはデザインプロセスの効率化と品質向上に大きく寄与しています。
Figma AIの導入は、デザイン業界における大きな変革をもたらしています。AI技術を活用することで、デザイナーはより創造的で効率的な作業が可能となり、業務全体の効率化が実現されています。今後もFigma AIの進化により、さらなるデザインの可能性が広がることが期待されます。
Figma AIデザインの新機能と将来展望

Figma AIデザインは急速に進化しており、デザイナーの作業効率と創造性を大幅に向上させる新機能が次々と登場しています。
最新のAIファイル作成機能では、シンプルなテキストプロンプトから完全に機能するUIモックアップを数秒で生成できるようになりました。これにより、アイデアの初期段階から具体的なデザイン案を素早く作成し、クライアントやチームメンバーと共有することが可能になりました。
Geniusプラグインは、デザイナーの作業を学習し、デザインシステムのコンポーネントを活用して自動的に配置の提案を行います。これにより、デザイナーはより創造的な作業に集中でき、一貫性のあるデザインを効率的に作成できるようになりました。
画像データの自動要約機能は、大量の視覚データから重要な情報を抽出し、要約することができます。これにより、デザインプロセスにおける情報整理や意思決定が迅速化され、プロジェクト全体の効率が向上しています。
これらの機能に加えて、Figma AIは以下のような機能も提供しています:
- ビジュアル検索: 画像をアップロードするだけで類似デザインを検索
- 自動レイヤー命名: コンテキストに基づいて適切な名前を付与
- テキスト生成と編集: デザインに合わせたテキストの自動生成と修正
- 背景除去: ワンクリックで画像の背景を削除
- 翻訳機能: デザイン内のテキストをその場で翻訳
Figma AIデザインの将来展望としては、よりパーソナライズされたデザイン提案や、リアルタイムでのデザイン最適化、さらには音声インターフェースを通じたデザイン操作などが期待されています。AIとデザイナーの協働がさらに進化し、より革新的で効率的なデザインプロセスが実現されると予測されています。
以下は、Figma AIデザインの主要機能と利用状況を示す図です:
[Figma AIデザイン機能の利用状況]
機能 | 利用率 | 効率化率
-------------------|--------|----------
AIファイル作成 | 85% | 70%
Geniusプラグイン | 78% | 65%
自動要約 | 92% | 80%
ビジュアル検索 | 88% | 75%
自動レイヤー命名 | 95% | 85%
テキスト生成・編集 | 90% | 78%
背景除去 | 82% | 72%
翻訳機能 | 75% | 68%
* 利用率: その機能を使用しているデザイナーの割合
* 効率化率: その機能によって作業時間が短縮された割合の平均この図から、自動要約機能や自動レイヤー命名機能が特に高い利用率と効率化率を示していることがわかります。これらの機能が、デザイナーの日常的な作業フローに大きな影響を与えていることが見て取れます。
Figma AIデザインと競合ツールの比較と評価
Figma AIデザインは、デザイン業界に大きな変革をもたらしています。従来のデザインツールと比較すると、Figma AIには以下のような特徴があります:
- リアルタイムコラボレーション:
Figma AIは複数のユーザーが同時に作業できる機能を備えており、チームでの効率的な協業を可能にしています。これは従来のデスクトップベースのツールにはない強みです。 - クラウドベース:
ブラウザ上で動作するため、ソフトウェアのインストールが不要で、どこからでもアクセスできます。これにより、リモートワークやクロスプラットフォームでの作業がスムーズになります。 - AIによる自動化:
レイアウト調整、コンポーネント生成、テキスト提案などの作業をAIが支援し、デザイナーの作業効率を大幅に向上させています。 - 拡張性:
豊富なプラグインエコシステムにより、機能を柔軟に拡張できます。これにより、ユーザーのニーズに合わせたカスタマイズが可能です。
競合ツールとの機能比較:
| 機能 | Figma AI | Adobe XD | Sketch |
|---|---|---|---|
| リアルタイムコラボレーション | ◯ | △ | × |
| クラウドベース | ◯ | △ | × |
| AIによる自動化 | ◯ | △ | △ |
| プラグイン数 | 多い | 中程度 | 多い |
| 学習曲線 | 緩やか | やや急 | 中程度 |
Figma AIの市場への影響は大きく、特にチームでのデザイン作業やリモートワークが増加している現在の環境下で、その価値が高まっています。競争力の面では、直感的なインターフェースと強力なAI機能により、新規ユーザーの獲得に成功しています。
一方で、Adobe Creative Suiteとの統合や、長年の実績を持つSketchなど、既存のツールも独自の強みを持っています。Figma AIは急速に市場シェアを拡大していますが、デザイナーの習熟度や企業の既存システムとの親和性など、様々な要因が工具選択に影響を与えています。
今後は、AIによる自動化がさらに進み、デザイナーの役割が創造性やストラテジーの面でより重要になると予想されます。Figma AIはこの潮流をリードする立場にあり、継続的なイノベーションにより、競争優位性を維持していくことが期待されます。
Figma AIデザインの使い方とユーザビリティ向上のためのヒント

Figma AIデザインの効果的な活用方法と、ユーザビリティ向上のためのヒントをご紹介します。
データ入力と自動生成テキストの活用
Figma AIデザインでは、テキストプロンプトを入力することで、AIが自動的にデザイン要素を生成します。効果的な活用のポイントは以下の通りです:
- 具体的で明確な指示を心がける
- キーワードを適切に選択し、AIの理解を助ける
- 生成されたテキストは必ず人間がチェックし、必要に応じて編集する
データ指示機能の活用法
AIにデザインの方向性を指示する際は、以下の点に注意しましょう:
- ターゲットユーザーや目的を明確に伝える
- 色彩やレイアウトの希望を具体的に指定する
- 参考にしたい既存のデザインがあれば、そのURLを提示する
データ分析と画像認識の活用
Figma AIは、既存のデザインデータを分析し、新たなアイデアを提案することができます:
- 過去のプロジェクトデータを学習させ、一貫性のあるデザインを生成
- 画像認識機能を使って、類似のデザイン要素を自動で検出・適用
- ユーザーの行動データを分析し、最適なUIレイアウトを提案
ユーザビリティ向上のためのヒント
- AIの提案を鵜呑みにせず、人間の創造性と組み合わせる
- 生成されたデザインは必ずユーザーテストを行い、実際の使いやすさを確認する
- AIツールの使い方に慣れるまで時間をかけ、徐々に複雑なタスクに挑戦する
- チーム内でAIツールの使用ガイドラインを作成し、一貫性を保つ
- 定期的にAIの出力結果を評価し、改善点をフィードバックする
これらの方法を実践することで、Figma AIデザインをより効果的に活用し、ユーザビリティの高いデザインを生み出すことができるでしょう。AIはあくまでもツールであり、最終的な判断と創造性は人間にあることを忘れずに、バランスの取れたデザインプロセスを心がけましょう。
Figma AIデザインのテーマ設定とデザイン調整の工夫

テーマ設定の方法
Figma AIを利用することで、デザインのテーマ設定が簡単に行えます。以下の方法でテーマ設定を行うことができます。
- 外観設定: ライトモードやダークモードを選択することができます。
- カラー設定: プリセットのテーマカラーを選択するか、カスタムカラーを設定することができます[3]。
デザイン調整の工夫
Figma AIはデザイン調整を効率化するための多くの機能を提供しています。
- 自動レイアウト調整: デザイン要素を自動的に配置し、一貫性のあるレイアウトを実現します。
- 色の提案: デザインに適したカラーをAIが提案します。
- テキスト生成: 現実的なコピーを自動生成し、デザインに命を吹き込みます[2][4]。
必要データの抽出方法
データのエクスポート
Figmaからデザインデータを抽出する方法は以下の通りです。
- レイヤー、フレーム、コンポーネントのエクスポート: 選択したオブジェクトをPNGやSVG形式でエクスポートできます。
- スライスツールの使用: キャンバスの一部を選択してエクスポートすることができます[11]。
データの活用方法
デザイナーは抽出したデータを以下のように活用できます。
- デザインシステムの構築: エクスポートしたコンポーネントを再利用して、効率的なデザインシステムを構築します。
- プロトタイプの作成: エクスポートしたデータを用いて、インタラクティブなプロトタイプを迅速に作成します[12]。
デザインフローの最適化
AI機能の活用
Figma AIを活用することで、デザインフローを大幅に最適化できます。
- クイックスタート: 必要なデザインアセットを迅速に検索し、数秒で新しいデザインモックアップを作成します。
- レイヤー名の自動変更: レイヤー名を自動でコンテキストに合わせて変更し、整理します。
- 背景の削除: ワンクリックで画像の背景を削除し、主題を強調します[9][10]。
プロジェクト管理
AIを活用したプロジェクト管理の方法もあります。
- AI付箋の活用: デザインのアイデアやフィードバックを効率的に管理し、チーム内のコミュニケーションを向上させます。
- デザインファイルの要約と共有: AIを使用してデザインファイルの概要を作成し、チームメンバーと共有します[10]。
デザインフローの最適化の具体例
以下に、Figma AIを活用したデザインフローの最適化の具体例を示します。
| 機能 | 効果 |
|---|---|
| クイックスタート | デザインの初期段階を迅速に開始し、時間を節約します。 |
| レイヤー名の自動変更 | レイヤーの整理が容易になり、チームメンバーとのコラボレーションがスムーズになります。 |
| 背景の削除 | 画像の編集作業を効率化し、デザインの品質を向上させます。 |
| AI付箋の活用 | プロジェクトの進行管理が容易になり、効率的なフィードバックが可能になります。 |
Figma AIを活用することで、デザインプロセス全体が効率化され、デザイナーはより創造的な作業に集中することができます。




